블로그를 운영하다보면 매크로 댓글 공격 등으로 골치아픈 경험을 하게 된다. 댓글을 통해서 이웃들과 공감을 나누고 네트워크를 형성하고자 하는 블로거가 아니라면, 댓글기능을 비활성화하는 것을 적극절으로 고려해볼 수 있다.
댓글 기능을 비활성화 하는 방법에는 다음과 같이 2가지가 있다
1. 글마다 일일이 수정하여 [댓글 비허용]을 설정하는 방법
2. 일괄적으로 없애기 위해 블로그 스킨 HTML을 수정하여 댓글창을 없애는 방법
해당 내용을 다음에서 순차적으로 알아보도록 하자.
티스토리 댓글 비허용 설정 방법
아직 작성한 글이 많지 않은 초기이거나, HTML 코드를 보는 것만으로도 진땀이 나는 블로거라면, 글마다 일일이 수정 버튼을 눌러 [댓글 비허용] 설정을 걸어 줄 수 있다.
개별 글의 댓글 비허용 설정 방법
블로그 관리 메뉴 [콘텐츠] 하단의 [글 관리] 클릭
수정하려는 글 위에 마우스를 갖다대 보면 오른쪽에 뜨는 [수정] 버튼 클릭

글 수정 화면에서 최하단 오른쪽의 [완료] 버튼 클릭

발행 옵션들에서 오른쪽 [댓글 허용]을 눌러 [댓글 비허용]으로 바꿔준다.
그 다음 [공개 발행] 버튼 클릭

이 과정을 수정하려는 모든 글에 일일이 해주면 된다.
티스토리 댓글창 없애기
작성해둔 글이 많아 위와 같은 방법으로 일일이 수정해주기가 너무 빡센(?) 블로거라면 스킨 HTML의 편집을 통해 댓글창을 일괄 없애버릴 수도 있다. 아예 코드를 삭제하는 방법이 있고, 그게 약간 두렵다면 코드를 지우진 않고 "주석처리"만 하여 HTML 빌드시 댓글창 부분을 스킵하도록 하는 방법이 있다. 잘못된다면(?) 주석 부분만 삭제해 언제든 되돌릴 수 있다.
공통사항
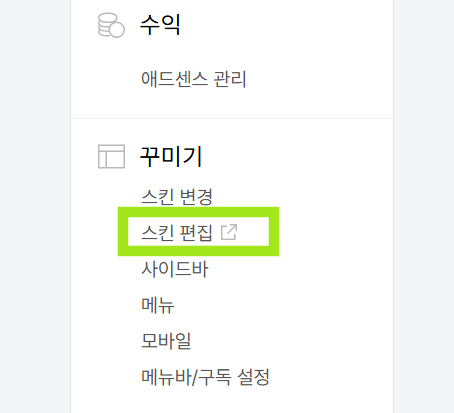
블로그 관리 메뉴에서 [꾸미기] - [스킨 편집] 클릭

화면 오른쪽 [스킨 편집] 아래에 [html 편집] 버튼을 누른다

코드 검색하기
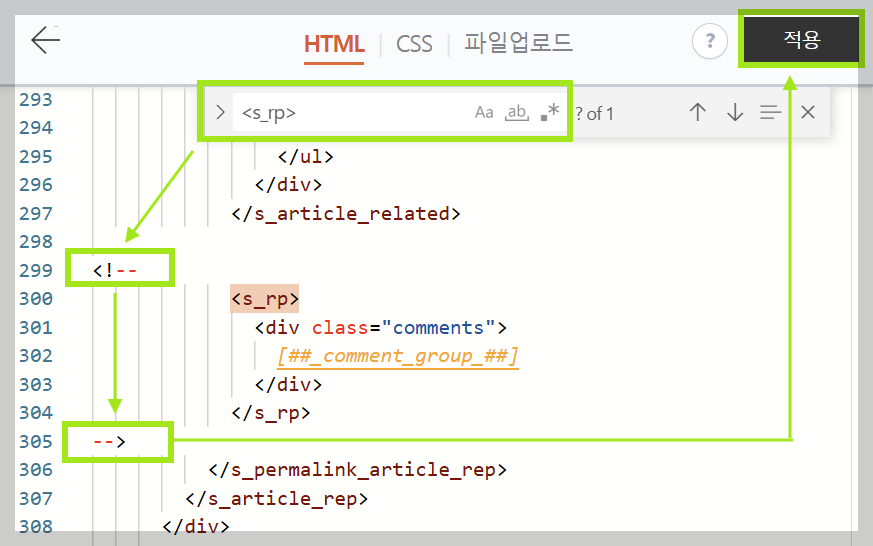
검색 단축키 Ctrl + F 를 누른 후, <s_rp>를 검색한다
방법 1 | 코드 삭제하는 방법
<s_rp>를 검색하면 다음과 같은 코드부분이 나오는데
검색결과로 찾아지는 코드블록 <s_rp>부터 </s_rp>까지 모두 삭제
[적용] 버튼을 누른다.
기존에 열려진 블로그 창은 다 끄고 잠시 후 새 창을 열어 확인해본다.
※ 삭제할 때에는 delete 키 혹은 백스페이스 키 누르면 됨. 코드라고 특별한 키가 있진 않다.
※ 아래 스크린샷보다 <s_rp>와 </s_rp> 사이의 코드가 길 수도 있음
※ 잘못될(?) 경우를 위해 삭제할 코드를 메모장에 복사해두는 걸 추천

방법 2 | 주석처리만 하는 방법
기존 댓글이 없는 경우
코드 자체는 가만히 놔두고
<s_rp> 위에 <!-- 입력
</s_rp> 아래에 --> 입력
그 후 [적용] 버튼을 누르기
기존에 열려진 블로그 창은 다 끄고 잠시 후 새 창을 열어 확인해본다.
※ 위아래 위치가 바뀌면 절대 안 됨!!!
※ 참고로, 엔터를 한 번 쳐서 위아래로 빈칸줄을 추가해줘도 된다. 코드에 들어가는 공백 따위는 HTML 입장에선 아무것도 아니라서, 코드를 추가/삭제하는 게 아니라면 스킨에 영향을 주지 않는다.

기존 댓글이 있어 코드가 복잡한 경우
이미 글에 달린 코멘트가 있는 경우 <s_rp></s_rp> 코드블록 사이에 들어간 코드도 엄청 길고, 주석처리를 했을 때 --> 같은 게 화면에 뜨는 등, 제대로 안먹힐 수가 있다. 그 경우 <s_rp> 코드 블록을 모두 주석처리하는 게 아니라, 새로운 코멘트 창을 다는 부분만 주석처리하여 없앨 수 있다.
<s_rp></s_rp> 안에 있는 <s_rp_input_form> 검색
<form method="post"> 바로 위에 주석 시작 부분 <!-- 입력
</form> 바로 아래에 주석 닫는 부분 --> 입력
[적용] 버튼 누르기
기존에 열려진 블로그 창은 다 끄고 잠시 후 새 창을 열어 확인해본다.
※ 두 주석의 위치가 조금이라도 다르면 절대 안 됨!!!
참고로, 이런 오류가 나는 원인은 기존 HTML코드에 주석용 코드 <!-- --> 가 이미 여러번 사용되어 있어서 주석의 처음과 끝이 우리가 생각하는 대로 인식되지 않아서 그렇다. HTML 코드를 아는 분이라면, 기존 코드에 있던 주석 라인들을 없애고 <s_rp> 코드블록 전체를 새로 주석처리하거나, 하위 블록별로 주석을 여러번 매겨서 주석들이 엉키는 것을 피할 수 있을 것이다. 코린이라면 본문에서 언급한 것처럼 그냥 신규 댓글창만 없애는 위 방법을 추천한다.

본인은 변경사항 적용 후 새로 켠 블로그에서는 댓글창이 없어진 걸 확인할 수 있었다. 블로그를 운영하는 모든 분들 화이팅 !
※ 혹시 신고하기 버튼도 없애고 싶다면 아래 글 참고
티스토리 신고버튼 없애기
가끔 블로그를 작성하다 보면 글이 아무 이유 없이 신고가 되어 있는 경우가 있다. 퍼가기나 인쇄같은 다른 버튼을 찾으려다가 잘못 누르는 경우도 있고, '신고'의 의미를 혼동하여 누르는 경우
contentstoaster.tistory.com
'HTML CSS JavaScript JQuery' 카테고리의 다른 글
| 수익형 블로그 가독성 개선 - 티스토리 글자크기 변경하기 : Whatever, Poster 스킨 (1) | 2025.06.21 |
|---|---|
| 티스토리 신고버튼 없애기 (1) | 2025.04.15 |
| 웹디자인기능사 2019 공개문제 풀이 관련 코드 (0) | 2019.04.09 |
| 세로형 2단 메뉴바 (네비게이션) 2 유형 (0) | 2019.03.26 |
| 탭 + 팝업창 구현 (0) | 2019.03.25 |